반응형
이번 포스팅에서는 블로그에 노출되는 애드센스 광고가 한쪽으로 쏠려서 나올 때 수정할 수 있는 방법에 대해서 정리해 보겠습니다. 애드센스 상단 광고를 가운데 정렬하는 방법은 스크립트를 수정하면 됩니다.
[목차]

애드센스 광고가 왼쪽으로 나오는 경우
스킨을 수정하다가 보면 애드센스 광고가 사이트에서 왼쪽으로 쏠려서 나오는 경우가 발생합니다. 이 경우에는 HTML 코드를 수정해야 되는데 다소 복잡할 수 있으니 자세히 알려드리겠습니다.
- 상태: 블로그 내 구글 상단 광고가 왼쪽(또는 오른쪽)으로 치우쳐져서 나옴
- 방법: 티스토리 스킨편집을 통해 HTML 수정


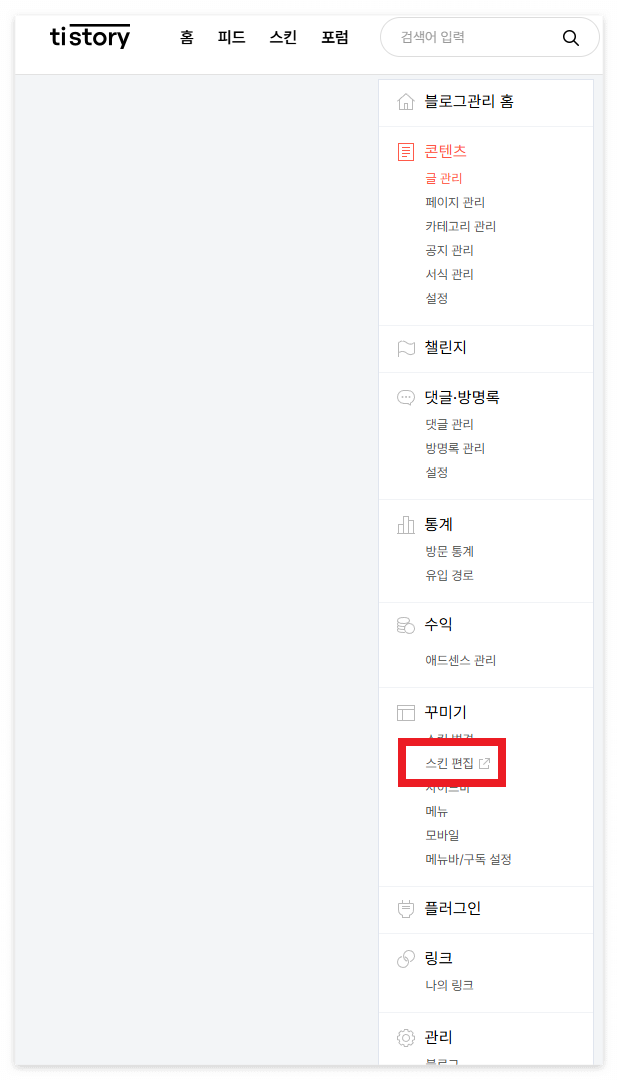
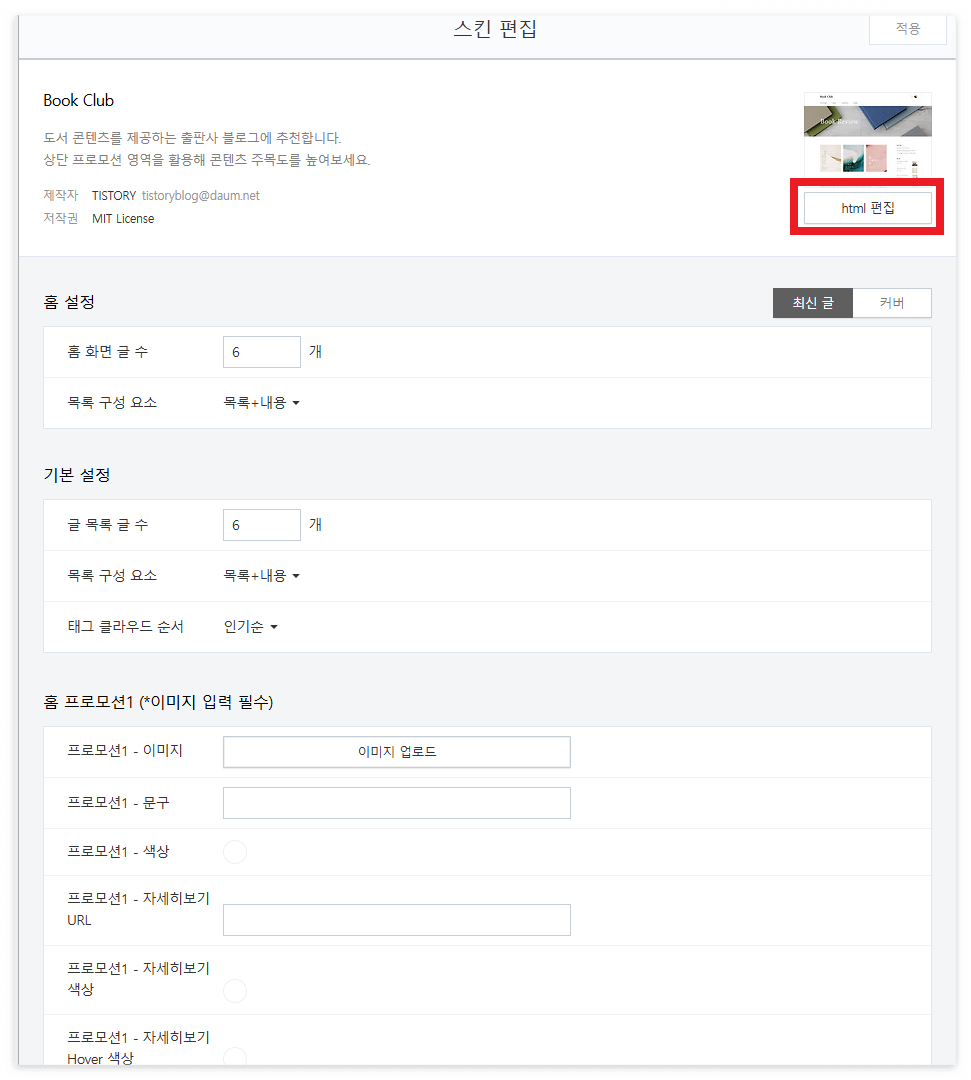
먼저 블로그 설정을 통해 스킨편집으로 들어갑니다. 이후 html 편집을 통해 스크립트를 수정하도록 합니다.
애드센스 스크립트 코드 수정

html에 익숙하지 않거나, 스크립트와 코딩을 못해도 손쉽게 수정할 수 있습니다. 먼저 html 편집모드로 들어가면 스크립트가 나오는데 여기서 구글광고를 찾으면 됩니다.
1. html 내 헤드 부분을 찾습니다.
- <head> ~ </head> 구간에 있는 구글 애드센스 광고 스크립트 코드를 찾는다.
- 찾기 어려울 경우 스크립트 아무 곳을 마우스로 클릭 1회한다.
- 이후 'Ctrl + F'를 통해 "ads", "google" 등을 검색한다.
- 헤드구간에 있는 애드센스 광고코드를 찾는다.
2. 수정 스크립트를 입력합니다.★
- <script async src= ~~~~~(본인의 애드센스 pub코드)></script> 밑에 엔터를 친다.
- <style="text-align: Center;"> 라고 입력한다.
- 만약 해당 스크립트 구간에 </div>라고 끝나는 스크립트가 아래쪽에 있다면 다음과 같이 입력한다.
- <div style="text-align: Center;">
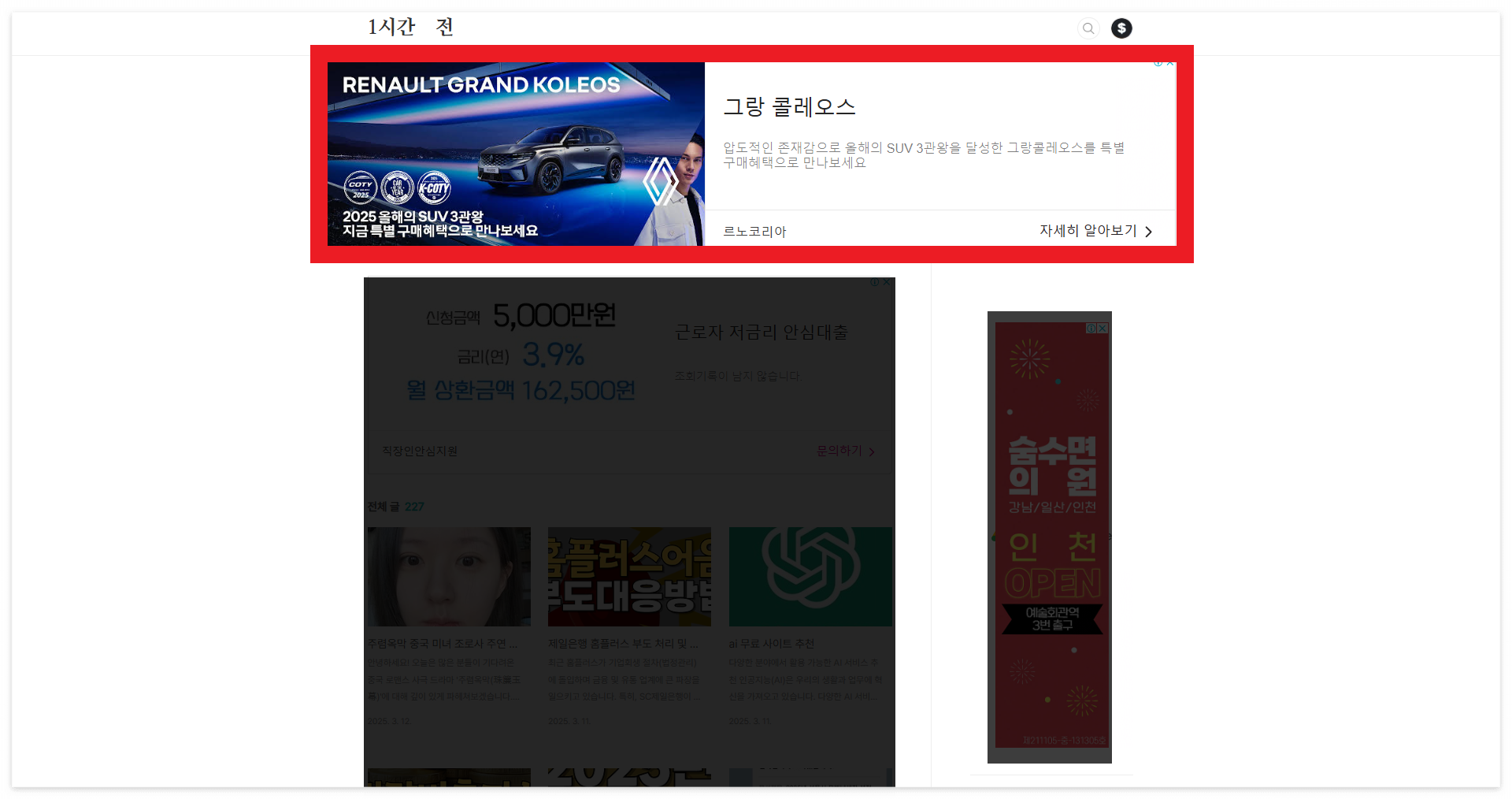
결과 확인

즉, div를 입력한 스타일코드나 입력하지 않은 코드로 이루어진 text-align: Center를 입력한다면 결과와 같이 정상적으로 애드센스 광고가 출력될 것입니다. 정상적으로 광고가 가운데 나온다면 더 이상 수정할 필요가 없습니다.
지금까지 애드센스 상단광고가 왼쪽으로 치우쳐 나오는 것에 대한 가운데 정렬 하는 방법이었습니다.
반응형