티스토리를 사용하다 보면 예쁘게 꾸미기 위한 버튼이 오류가 생기는 경우가 있습니다. 이번 포스팅에서는 티스토리 블로그를 운영하면서 삽입하는 링크 버튼에 생기는 밑줄 문제를 해결하는 방법을 안내해 드리겠습니다.
[목차]
티스토리 링크 버튼에 밑줄 제거 안됨

제 홈페이지에서 사용 중이던 링크 버튼의 경우 계속해서 밑줄이 생기는 경우가 발생했고, 이를 수정하기 위해 링크 버튼을 끊임없이 수정했으나 위 이미지처럼 고쳐지지 않았습니다. 이에 반 포기상태로 그냥 사용하던 중, 문득 해당 명령어가 '하이퍼링크 밑줄이 남아있는 것이 아닌가?' 하는 생각이 들었고, 이 부분을 수정해 보기로 했습니다.
<링크 버튼 명령어 중 text-decoration: none;으로 밑줄제거 명령이 해결되지 않는 분들의 경우 추가적인 조치가 필요하며, 아래의 과정을 따라 하시면 링크 버튼에 남아있는 밑줄을 제거하실 수 있으니 꼼꼼히 확인해 주시기 바랍니다!>
링크 버튼 밑줄 제거 방법


가장 먼저 링크버튼 혹은 하이퍼링크 관련된 내용을 수정하기 위해 접속해 줍니다.
- 티스토리 블로그 설정에서 스킨편집 접속
- 스킨 편집 내 html편집 접속


스킨편집을 통해 CSS에 접속했다면, 문제 해결을 위한 부분을 검색해 줍니다.
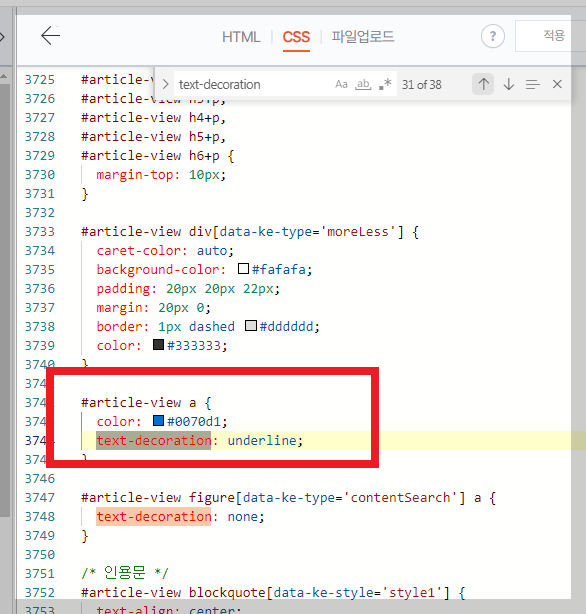
- CSS창 내부를 클릭하고 text-decoration을 검색
- 타이틀 및 다른 부분의 text-decoration이 아닌, #article-view 부분에 있는 text-decoration을 선택* ★중요★
*다른 부분을 삭제할 경우 블로그 내 메뉴 선택 시 보이는 밑줄이나 타이틀 선택 시 보이는 밑줄 등 엉뚱한 부분이 삭제되고 작동하지 않게 되므로, 천천히 확인하시기 바랍니다.

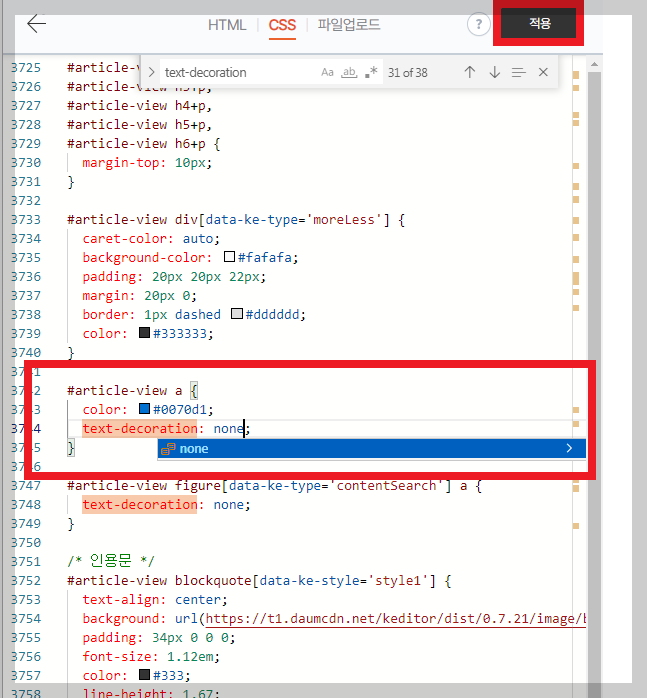
#article-view 부분을 선택했다면 해당 부분에 남아있는 underline을 none으로 변경해 줍니다.
- text-decoration에 기재되어 있는 underline 항목을 none으로 수정
- 스킨편집 적용을 해서 변경사항 확인
수정결과 확인 및 사용


변경이 완료돼서 적용이 되었다면 사진과 같이 링크 버튼에 남아있던 밑줄이 삭제될 것입니다. 다만, 이 경우 첨부한 사진처럼 하이퍼링크 주소에 생기던 밑줄도 삭제되니 참고하시기 바랍니다.