
인터넷 주소탭에 보면 사이트 앞쪽에 아이콘이 표시됩니다. 그리고 주소창에 표시되는 이 아이콘이 바로 파비콘입니다. 보통 개인 블로그나 사이트를 운영할 때 로고와 아이콘을 제작하여 자신만의 아이덴티티를 표현하는 방법으로 사용되며, 브랜드화하는 과정에 사용되는 방법이기도 합니다. 하지만 최근 디지털노마드와 같은 새로운 부수입을 원하는 사람들이 많아지고 있는 과정에서, 블로그나 사이트를 운영할 때 꼭 필요한 부분으로 자리매김하고 있습니다.

[목차]
1. 애드센스 승인을 위한 시도

최근 들어 애드센스 승인 신청 시 사이트 다운으로 인한 거절이 증가하고 있습니다. 그리고 이러한 점을 해결하기 위한 시도 중 하나로 아이콘과 파비콘 삽입, HTML 내 애드센스 광고 아이디 위치변경, 추가 글 작성 등 다양한 방법이 검토됨에 따라 승인을 위한 개선 조건일지도 모르는 파비콘 삽입에 대해 알아보고자 합니다.
가치 없는 콘텐츠와 사이트 다운이 가장 많이 발생하는 거절요건이며, 사이트 다운의 경우 기본적으로 구글이 해당 사이트에 대한 정보를 긁어가지 못하고 있다고 해석할 수 있습니다. 따라서 정보를 가져갈 수 있도록 HTML변경작업과 아이콘과 블로그 설명 기재, 정확한 주소 사용 및 충분한 양의 글을 작성하는 것이 해결방법으로 알려져 있으며, 이에 따라서 다소 낯선 파비콘 정보를 입력하는 것이 필요한 것입니다.
2. 파비콘 삽입 위치 확인

티스토리 블로그에서 관리 탭으로 들어간 다음 가장 하단에 있는 블로그 설정으로 들어가면 아이콘과 파비콘을 삽입할 수 있는 위치가 나옵니다. 이 위치를 확인하고 파비콘을 만들기 위한 아이콘을 제작하시고, 아이콘 이미지가 제작이 완료되면 해당 이미지를 사용해서 파비콘을 만들면 됩니다. 대부분 애드센스 승인을 위한 블로그를 운영할 때 티스토리를 사용하는 편이기 때문에 티스토리 블로그에 대한 정보를 위주로 안내하고 있으며, 워드프레스나 블로거 등 다양한 사이트들의 경우 별로도 제작하여 적용해야 하는 점을 참고하시기 바랍니다.
3. 파비콘 제작
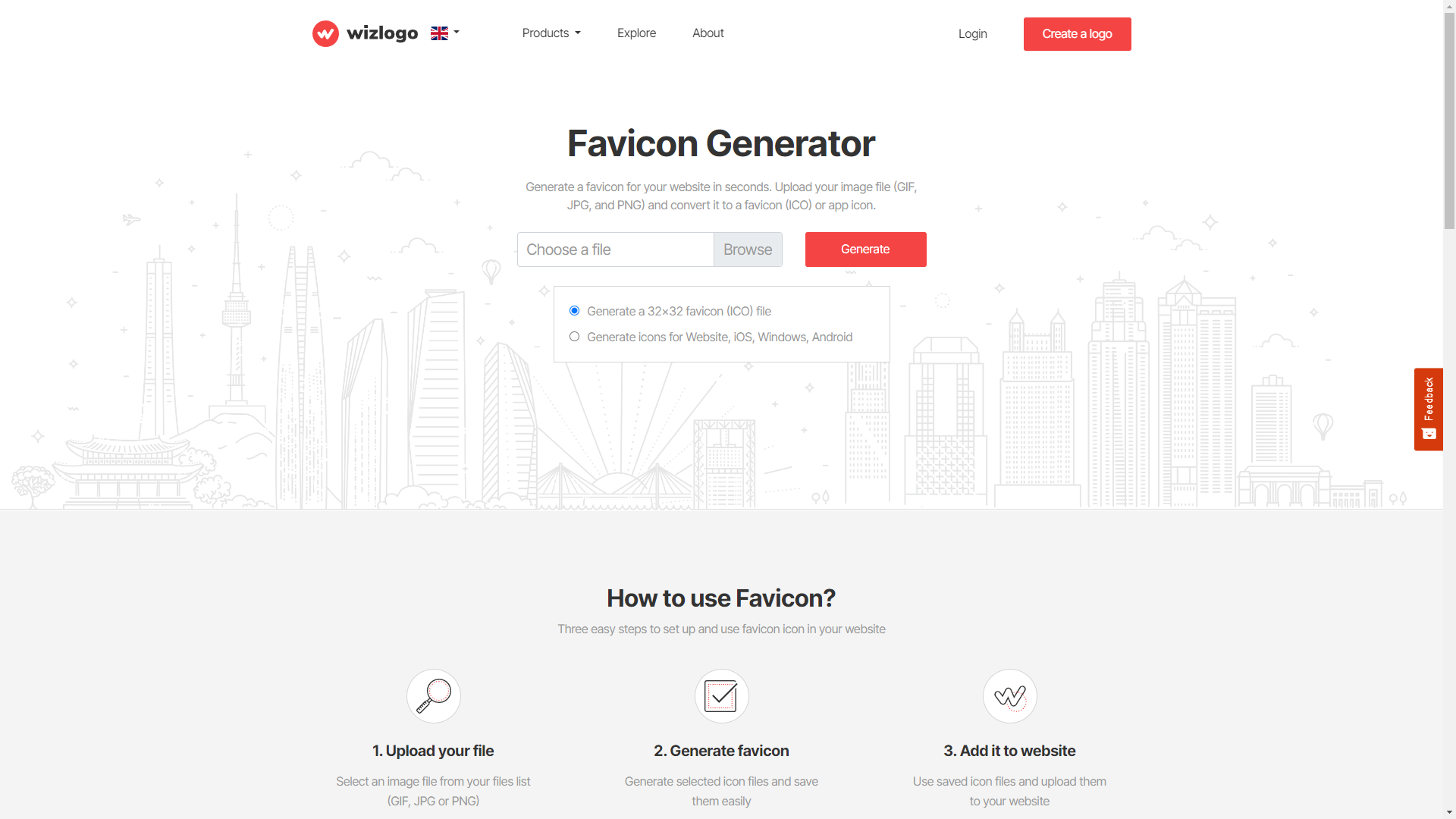
https://wizlogo.com/ko/favicon-generator
무료 Favicon 생성기, 이미지 변환-Wizlogo
무료로 몇 초 안에 귀하의 웹 사이트에 대한 즐겨 찾기 아이콘을 생성하십시오. 이미지 파일 (GIF, JPG 및 PNG)을 업로드하고 즐겨 찾기 아이콘 (ICO) 또는 앱 아이콘으로 변환하십시오.
wizlogo.com

파비콘을 간단하게 만드는 많은 사이트들 가운데 하나를 방문해서 제작할 수 있으며, 사전에 제작한 자신만의 브랜드 아이덴티티, 즉 아이콘을 업로드하면 자동으로 파비콘을 제작해 줍니다. 그러면 이 파비콘을 다운로드하면 모든 준비는 완료됩니다. 파비콘의 경우 일반적인 로고나 아이콘에 비해서 매우 작은 크기로 관리되기 때문에, 복잡한 이미지는 의외로 명확하지 않고 복잡하게 보이며 제대로 되지 않은 모습으로 나타나기도 합니다. 낮은 해상도로 인해 잘 또렷하게 안 보이게 된다면 로고나 이미지를 최대한 단순화하여 별도로 제작하는 것도 도움이 되는 방법입니다.
4. 파비콘 업로드


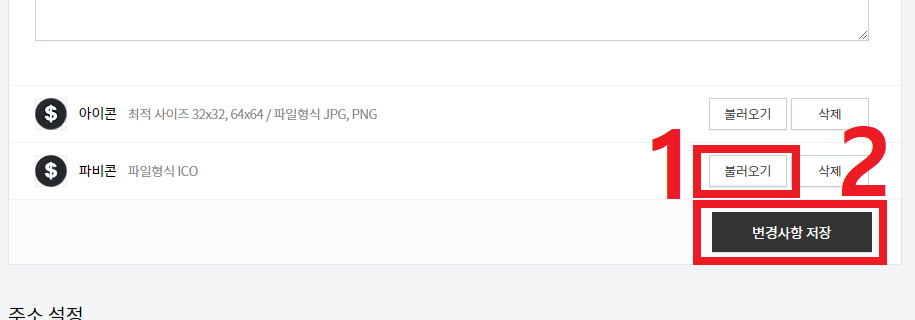
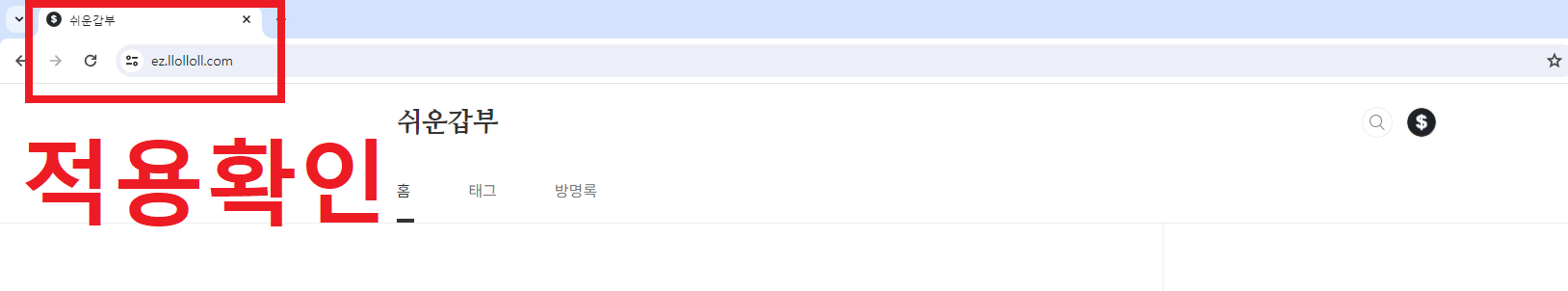
파비콘을 만든 다음 티스토리 블로그 설정으로 돌아와 파비콘 불러오기를 선택합니다. 파일 형식은 ico로 되어있으며, 해당 파일을 업로드 후 변경사항 저장을 하면 파비콘 설정이 완료됩니다. 이후 본인의 파비콘이 적용된 블로그 주소를 주소창에 입력하여 접속하면, 대형 사이트들이 본인만의 브랜드 로고가 뜨는 것처럼 파비콘이 적용된 것을 볼 수 있습니다. 이 과정을 모두 마쳐서 확인했다면 파비콘이 완벽하게 적용된 것입니다.